どうも秋山です。
怖い絵展で一番怖いのは、150分待ちという看板だと思います!
では、MAYAの学習を始めましょう!
UVとは
「テクスチャマッピング①(カラーマップ)」の章で、オブジェクトにテクスチャをはりつける方法を学習しました。
しかし、実はテクスチャを読み込むだけではテクスチャをはることはできないんですね。
オブジェクトにUVというものを作成しなければ、テクスチャをはることはできないのです。
プレーンなどのプリミティブオブジェクトには、はじめからUVが作成されていたんですね。
UVは、テクスチャをポリゴンオブジェクトの表面上に表示する時に、テクスチャ上のピクセルがポリゴンオブジェクトの表面上のどこに対応するかを制御します。
と、説明されても、どういうことなのか意味がわからないでしょうから、上の説明文は、この章を終えた後に、もう一度読んでみてください。
次の画は、テクスチャとUVの関係性を表しています。この章を終えるころにはどういうことなのかわかると思います。

とりあえずUVとはなんなのか、見ていきましょう。
テクスチャをマッピングする
まずは、テクスチャをマッピングしようと思います。
作業用のプロジェクトディレクトリーはありますか?それにセットしてください。
セットする手順を覚えていますか? File→Set Projectですよ。
Create→Polygon Primitives→Sphereを実行して、ポリゴンの球体を作成してください(pSphere1)
Lambertマテリアルをアサインしてください。実行するメニューを書かなくても、もうできますよね!
アサインされたマテリアル名はlambert2になっていると思います。
AEにlambert2を表示してください。表示の仕方も、もうわかりますよね。
tile_color.tgaをオブジェクトにはりつけようと思います。tile_color.tgaは、「テクスチャマッピング① (カラーマップ)」の章で使用したものです。
Colorの右横にある白黒のボタン(マップボタン)を押してください。

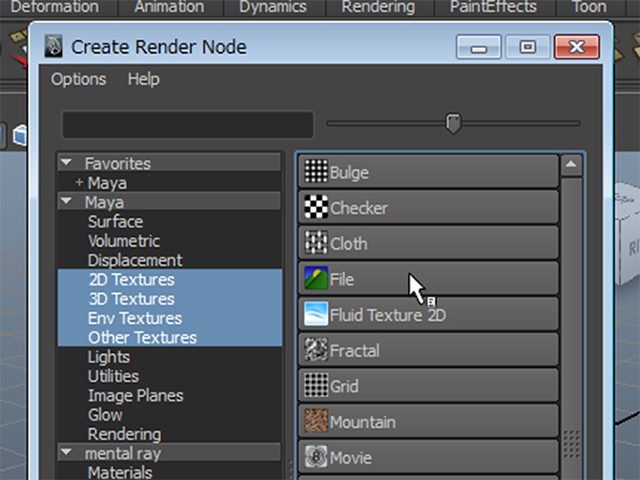
Create Render Nodeが表示されました。
Fileをクリックしてください。

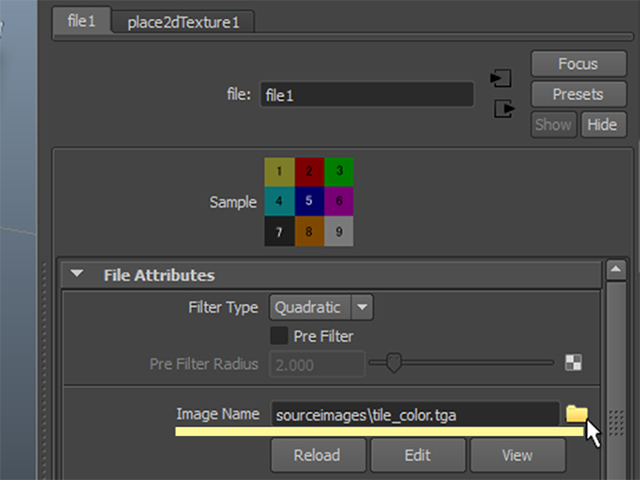
AEにfile1が表示されました。
file1は、テクスチャを読みこむためのノードです。
Image Nameの右にあるフォルダボタンを押してください。
プロジェクトディレクトリーが正しくセットされていれば、sourceimagesフォルダがすぐに開くはずです。
tile_color.tgaを読みこんでください。

超重要!(重要なので何度でも書くよ!)
Image Nameの入力欄には、「sourceimages\~」から記述されていることを確認してください。
これを、相対パスといいます。
ここが、「D:\~」や「E:\~」など、ドライブ名から記述されている場合は、間違っていますよ!これを、絶対パスといいます。
プロジェクトディレクトリーをちゃんとセットしてくださいね!
MAYAデータは、いつも同じPCで開くとは限りません。
絶対パスのままMAYAデータを保存すると、他のPCで開いた時にテクスチャが読み込めなくなってしまいます。
パースビューをアクティブにして、6キーを押してください。
オブジェクトがテクスチャ表示になりました。
オブジェクトにテクスチャをはりつけることができました。

UV EditorにUVとテクスチャを表示する
pSphere1を選択してください。
Window→UV Texture Editor (MAYA2015以前)
Windows→UV Editor (MAYA2016)
を実行して、UV Editorを表示してください。
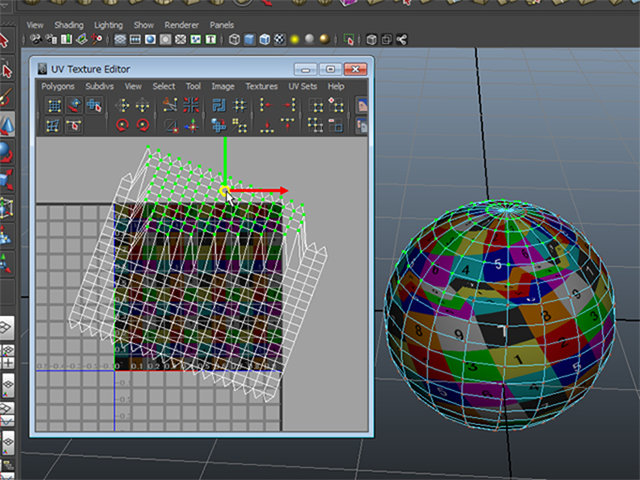
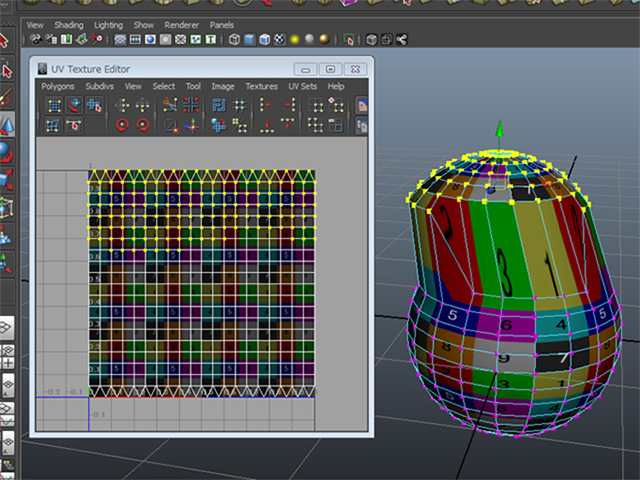
UV EditorにpSphere1のUVが表示されました。
このポリゴンの展開図のようなものがUVです。
UV Editor内の表示は、次の画とちがうかもしれませんが、今は気にしないでください。(テクスチャが表示されてない場合もあります)
MAYAのバージョンによっては、アイコンボタンのデザインや配置が、次の画とちがうかもしれませんが、今は気にしないでください。

UV Editor内もビューと同様にAltキー+MMB、Altキー+RMB、aキー(Frame All)、fキー(Frame Selection)が使えます。
UVを見やすい大きさに表示してください。
pSphere1には既にUVが設定されていることが確認できました。
このようにプリミティブオブジェクトには元からUVが設定されています。
MAYA2016では、UV Editorという名前に変わりました。この章では、UV Editorという呼び方で統一して表記します。
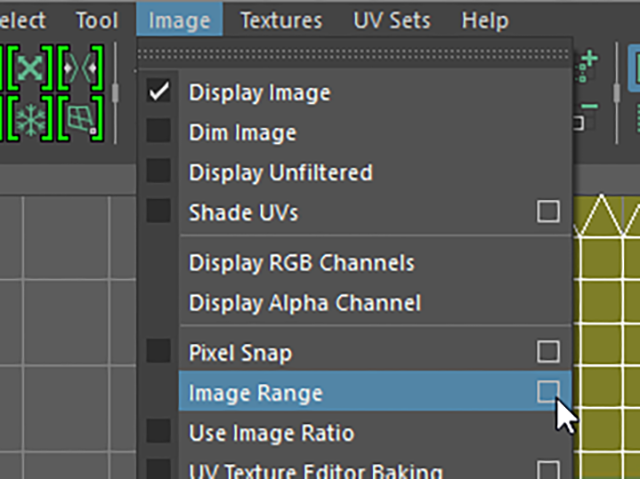
UV EditorのメニューのImage→Display Imageを実行して、チェックを入れて、テクスチャを表示してください。次の画のアイコンボタンを押してもいいですよ。
次の画は、MAYA2014のものです。

次の画は、MAYA2016のものです。

もう既に実行されているかもしれません。オンオフしてみて違いを確認してみてください。
UV EditorのメニューのImage→Image Range □を実行して、オプションを表示してください。実行するのはメニュー横の□ですよ。
Unit Sizeにチェックを入れて実行してください。

テクスチャの色が明るくてUVが見えにくい場合があります。
テクスチャを少し暗く表示しようと思います。
UV EditorのメニューのImage→Dim Imageを実行してください。次の画のアイコンボタンを押してもいいですよ。

もう既に実行されているかもしれません。オンオフしてみて違いを確認してみてください。
テクスチャを少し暗く表示することができました。
今、UV Editor内でテクスチャが表示されている範囲がテクスチャ1枚の範囲です。

ほとんどの場合、UVはこの範囲におさまるように作成するのが基本です。
UVとは、テクスチャをはるための座標のことをいうのですが、今は座標についてはあまり深く考えなくていいです。
AEにplace2dTexture1を表示してください。
AEにplace2dTexture1を表示する方法を忘れてしまった人は、「テクスチャマッピング①(カラーマップ)」の章を復習してくださいね。
RepeatUVの値を両方とも4に編集してください。

MAYA2016では、HypershadeのProperty Editorに表示して作業してもいいですよ。
テクスチャが縦と横方向に4回くりかえすようになりました。

pSphere1のバーテックスを移動して、変形してください。
tile_color.tgaの模様がpSphere1にあわせてのびていますね。
UVに変化はありません。

Undo(zキー)を実行して、pSphereを変形する前までもどってください。
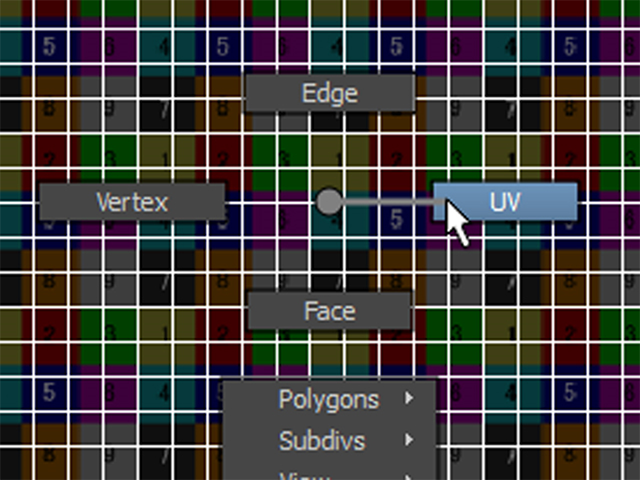
UV EditorでRMBを押して、メニューを表示してください。
メニューのUVの上でRMBをはなしてください。
UV選択モードになりました。

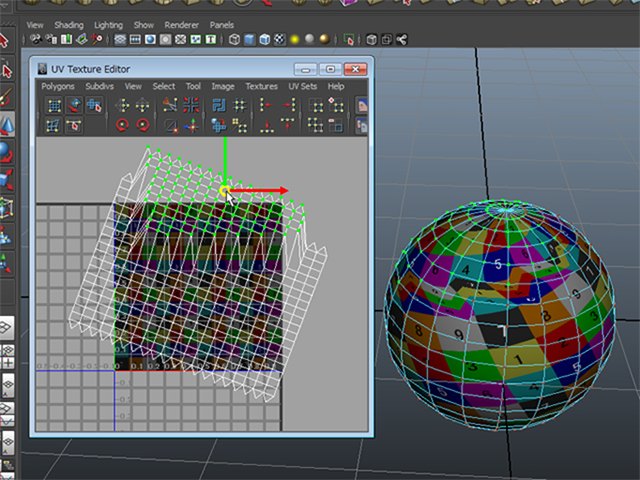
クリックしたり、かこむようにドラッグして、UVを選択してください。どこでもいいです。
UVは、選択すると緑色になります。
w、e、rキーを使って、UVを移動、回転、拡大・縮小してみてください。
UVは、どのような形になってもいいです。
UVを編集すると、オブジェクトのテクスチャ表示も変化することを確認してください。
オブジェクトとUVをよく観察して、UVとテクスチャの関係を考えてみてください。

重要!
このように、オブジェクトを変形してもUVが自動的に修正されるわけではありません。
モデリングでは、オブジェクトの形が変わるだけでなく、新しいポリゴンを作成することもあります。
ですから、UVはモデリングが完成した後に作成するものなのです。
もし、UVを作成した後にオブジェクトを変形した場合は、テクスチャがのびないようにUVを修正したりUVを新たに作成しなければなりません。
UVを削除する
今あるUVはなかったものとして、いったん削除しようと思います。
pSphere1をオブジェクオモードで選択してください。
UV EditorのメニューのPolygons→Delete UVsを実行してください。
オブジェクトのテクスチャ表示がなくなって、緑色になりました(MAYA2014以前では、オブジェクトは白くなります)
UVがなくなると、MAYAはどのようにテクスチャを表示したらいいのかわからなくなってこのような表示になるんですね。
Edit→Delete by Type→Historyを実行して、ヒストリーを削除してください。

UVマッピング①(UVとは) まとめ
UVとは
UVは、テクスチャをポリゴンオブジェクトの表面上に表示する時にテクスチャ上のピクセルがポリゴンオブジェクトの表面上のどこに対応するかを制御します。
UV Editorに表示されたポリゴンの展開図のようなものがUVです。
プリミティブオブジェクトには元からUVが設定されています。
UVは、UV Editorで確認、編集することができます。
モデリングすれば、オブジェクトの形が変わるだけでなく、新しいポリゴンを作成することもありますが、その時にUVも自動的に修正されるわけではありません。
ですから、UVはモデリングが完成した後に作成するものなのです。
もし、UVを作成した後にオブジェクトを変形した場合は、テクスチャがのびないようにUVを修正したりUVを新たに作成しなければなりません。
UVを作成すると、元のUVは上書きされてなくなります。
テクスチャがひきのばされたようになっている場合は、実際には使えません。
UV Editorを表示するには
Window→UV Texture Editor (MAYA2015以前)
Windows→UV Editor (MAYA2016)
を実行してください。
UV Editor内もビューと同様にAltキー+MMB、Altキー+RMB、aキー(Frame All)、fキー(Frame Selection)が使えます。
MAYA2016では、UV Editorという名前に変更になりました。
UV Editorにテクスチャを表示するには
UV EditorのメニューのImage→Display Imageを実行してください。
UV EditorのメニューのImage→Image Range □を実行して、オプションを表示してください。
Unit Sizeにチェックを入れて実行してください。
テクスチャの色が明るくてUVが見えにくい場合は、Image→Dim Imageを実行してください。
テクスチャを暗く表示することができます。
UV Editor内でテクスチャが表示されている範囲がテクスチャ1枚の範囲です。
ほとんどの場合、UVはこの範囲におさまるように作成するのが基本です。
UV EditorでUV選択モードにするには
UV上でRMBを押して、メニュー表示してください。
UV選択モードにして、選択してください。
w、e、rキーを使って、UVを移動、回転、拡大・縮小することができます。
UVを削除するには
MAYA上部のメニューのUV→Delete UVsを実行してください。
または、UV EditorのメニューのPolygons→Delete UVsを実行してください。
UVがなくなると、MAYAは、どのようにテクスチャを表示したらいいのかわからなくなります。
UVがないオブジェクトにテクスチャをはりつけると、緑色表示になります。
place2dTextureノードでテクスチャの繰り返しを設定するには
place2dTextureは、オブジェクトにテクスチャをどのようにはりつけるか制御するノードです。
RepeatUVの値を編集して、テクスチャのくりかえしを制御することができます。
RotateUVの値を編集して、テクスチャの回転を制御することができます。
今回はここまでです。
よくがんばりました。
お疲れさまでした。
もし、もっとまとめて学習を進めたいという人は、ご相談ください。家庭教師や事務所での研修も受け付けておりますよ。