どうも秋山です。
時間が無い時は、だいたいコンビニのサラダチキンです。たんぱく質重視です。
では、MAYAの学習を始めましょう!
ビューを切り替える
カーソルをMAYAの中央に置いて、キーボードのスペースバーを軽く押してみてください。(ポンと押して、すぐに、はなす感じです)

何が起こったでしょうか。
実験するつもりで何回か押してみてください。
自分で推測して、結果を確認してみてください。
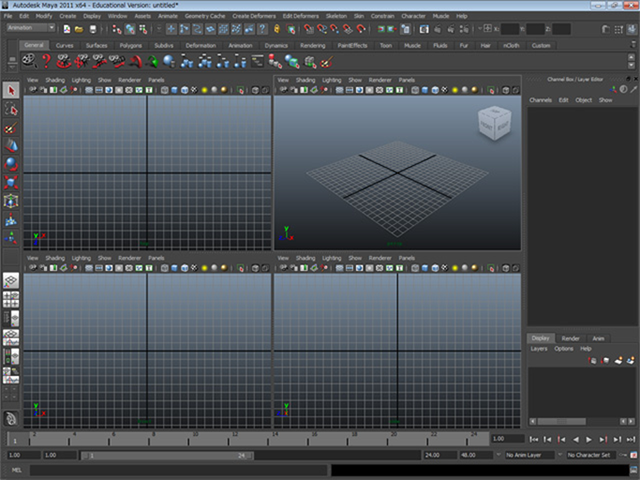
次の画のように4分割画面に切り替わりましたね。
もし、4分割画面にならない場合は以下のメニューを実行してください。
Windows→Saved Layouts→Four View

もう一度スペースバーを軽く押してください。
1分割画面にもどりました。
さらに何回か試してみてください。
4分割画面の時に、カーソルが置いてある部分の枠が大きく表示されていることを確認してください。

4分割画面にしてください。
各枠の下部にあるpersp、side、top、frontという文字を確認してください。
persp:パースペクティブビュー、パース画面
side:横からの画面 パースなし
top:上からの画面 パースなし
front:前からの画面 パースなし
物体を表示していないので、よく分からないかもしれませんね。それでもいいです。

再び、スペースバーを軽く押して1分割画面にもどしてください。
パースとは、perspective(パースペクティブ):遠近法のことです。
遠くにある物は小さく見えるという程度の認識でかまいません。
スペースバーを軽く押すと、4分割画面と1分割画面を切り替えることができるということを覚えておいてくださいね。
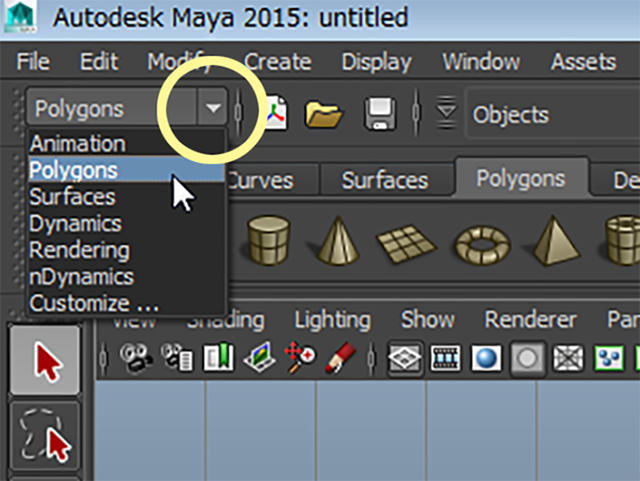
UIの左上にある下向きの三角をクリックしてください。
ModelingやRiggingなど、任意のメニューセットに設定してみてください。
何が起こったでしょうか? UI全体をよ~く見て確認してくださいね。

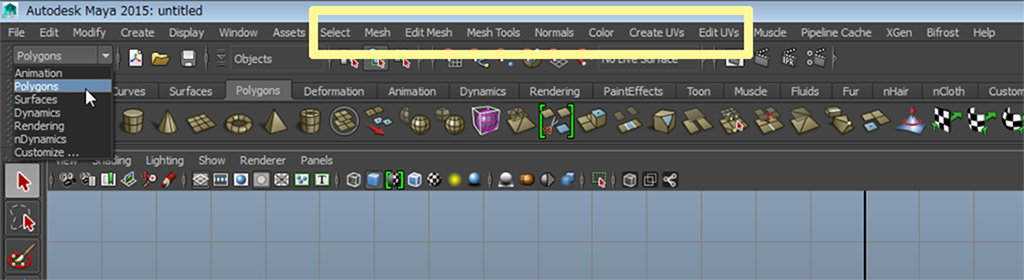
最上部にあるメニュー表示が切り替わっているのがわかりますか?

再び三角を押して、ModelingやRiggingなど、任意のメニューセットに設定してみてください。
メニュー表示が変わったところで、今は、何をやっているのか、わからなくてもかまいませんよ。
次の画は、MAYA2015のものです。MAYA2015以前では、ここの内容がMAYA2016以降とちょっと違いますが気にしないで設定してみてください。

この講座では、いろいろなバージョンの画像が混在して使われています。
メニューの内容やアイコンボタンが少し違う場合がありますが、類推しながら進めてみてくださいね。
バージョンによって大きく変わったところについてはしっかり解説があるので安心してくださいね。
ここの三角ボタンのところをメニューセットを切り替えるボタンと言います。
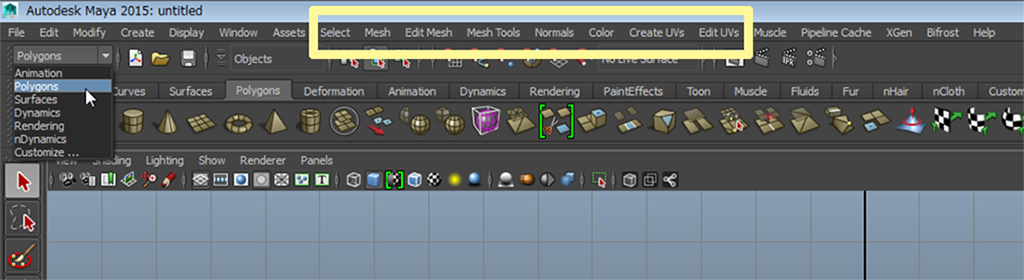
メニューセットを切り替えると最上部のメニューの内の右半分くらいが切り替わっていることをもう一度確認してください。
このように、MAYAには、1行では足りないくらいのたくさんのメニューがあるんですね。

Hotbox(ホットボックス)
こんどは、スペースバーを押しっぱなしにしてみてください。
次の画のように、Hotboxが表示されました。このなんかいっぱい英単語が並んでいるヤツをHotboxと言います。
MAYAの全メニューにすぐにアクセスできるので、とても便利なんですよ。

スペースバーをはなせば、Hotboxは非表示になりますね。
Hotboxを表示したら、その右のほうにあるHotbox Controls→Show Allを実行してください。

全てのメニューが表示されました。元から全表示になってる場合が多いので、表示に変化が無かった場合は、気にしないでください。
これで、UIの左上にあるメニューセットを切り替えなくても、全てのメニューに簡単にアクセスできるようになりました。
Hotbox Controls→Hide Allを実行してください。
Hotboxのメニューのほとんどを非表示にすることができました。こんな表示もできるんですね。
再び、Hotbox Controls→Show Allを実行して元にもどしておいてください。
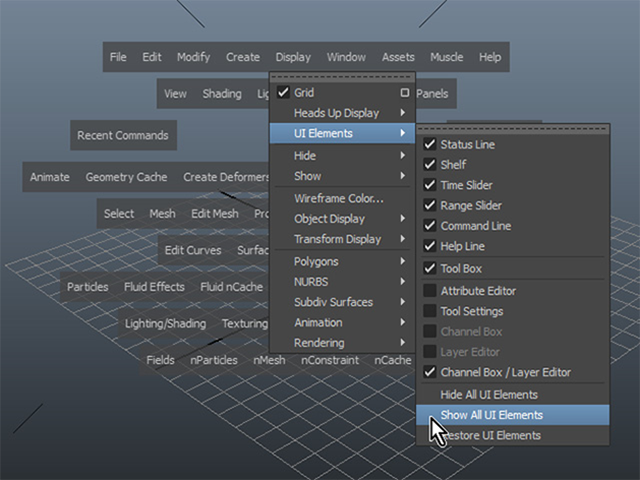
前回、学習したDisplay→UI Elements→Show All UI ElementsもHotboxから実行することができますよ。試してみてください。

今後、メニューを実行する時は、UI上部のメニューでもHotboxでも、どちらを使ってもいいです。
効率よく作業するためには、Hotboxを使うことをお勧めします。
ビューを切り替える まとめ
4画面表示と1画面表示を切り替えるには、ビューでスペースバーをポンと押して、すぐにはなしてください。
Hotbox(ホットボックス)を表示するには、ビューでスペースバーを押したままにしてください。
Hotbox Controls→Show Allを実行して、すべてのメニューにアクセスできるようにしてください。
今回はここまでです。
よくがんばりました。
お疲れさまでした。
もし、もっと早くにまとめて見たいという人は、ご相談ください。テキストまるごとあげますよ。