どうも秋山です。
このブログでMAYA初心者向けの講座を開始しようと思います。
この講座は、3DCGソフトMAYAの初心者を対象としています。
すでにある程度MAYAを習得している人にとっては簡単すぎる内容だと思います。
そして、この講座は主にMAYA2016で学習している人を対象としています。
MAYA2014、MAYA2015でも学習できるように解説しています。
最新版のMAYA2018に対応した講座は、もうしばらくお待ちくださいね。
解説のための画像がありますが、一部古いバージョンのMAYA(MAYA2008~2014)の画像を使用しているところがあります。
今回は、まだ、学習を始める前の準備です。
MAYAをインストールしましたか?
メニューが英語表示になっていますか。
まずは、それをクリアしてくださいね。
ユーザーインターフェースを初期化する
MAYAを起動してください。
次の画のように、中央になにかウィンドウが表示されている場合は、ウィンドウの下部にあるShow this at startupのチェックをはずしてください。
MAYAのバージョンによって、ボタンの色や表示されるウィンドウなどが微妙に違いますが気にしないでください。
そして、ウィンドウの右上にある×ボタンを押してください。ウィンドウを閉じることができました。

MAYAのユーザーインターフェース(以下、UIと書きます)は、いろいろ変更することができます。
UI最上部に並んでいるメニューを見てみてください。
そこに、Display→UI Elements→というメニューがあります。

これってどんな機能ですかね?
ちょっと予想してみてください。
英語が苦手な人は、翻訳サイトで訳してみましょう!
なんとなく予想がつきましたか?
Displayというメニュー群の中にあるのですから、なにか表示に関するものでしょうね。
また、UI Elementsというのは、なにかUIの要素に関するものだろうなということが予想できますね。
では、実際にDisplay→UI Elements→の中のメニューをいろいろ実行して、いじってみてください。
MAYAは壊れませんから大丈夫です。どんどんいじってみましょう!
ただし、今は、ここのメニューだけにしておいてくださいね。
よくわからなくてもいいです。このまま進めていきましょう。
自宅で独学している場合は個人使用だと思いますが、学校で学んでいる場合は、様々な人が使います。
他の人にUIを変更されたままになっていると想定して、デフォルトの設定(初期設定)にもどそうと思います。
Display→UI Elements→Show All UI Elementsを実行してください。

もし、
Display→UI Elements→Attribute Editorと
Display→UI Elements→Tool Settings
にチェックがある場合は、チェックをはずしてください。
UIの左右に表示されていた情報が、非表示になったと思います。

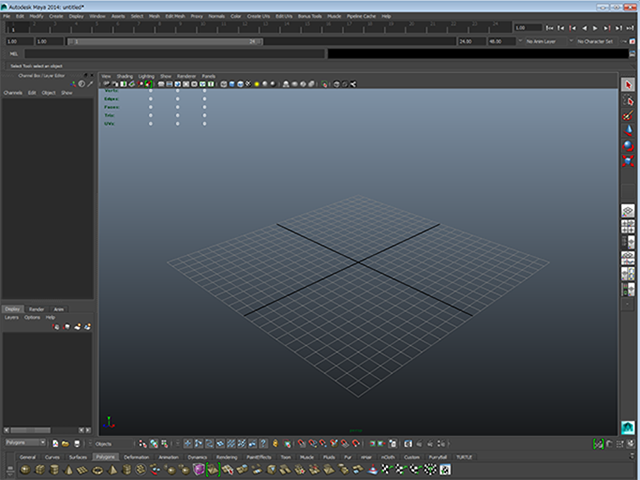
次の画のように、MAYAのメニューやアイコンボタンなどが全て表示されました。(デフォルトの設定になりました。)
まだ、ボタンの配置が、次の画とは少し違う場合があるかもしれません。
気にしないでください。

インターフェースを再編成する
メニューやボタンの配置についても学習しておきましょう。
MAYAは、UIをいろいろカスタマイズできます。
間違って操作してしまって、自分の予想外のUIになってしまうこともけっこうあるんですね。
もし、おかしな表示になってしまった時に、元にもどす方法として、初めに学習しておこうと思います。
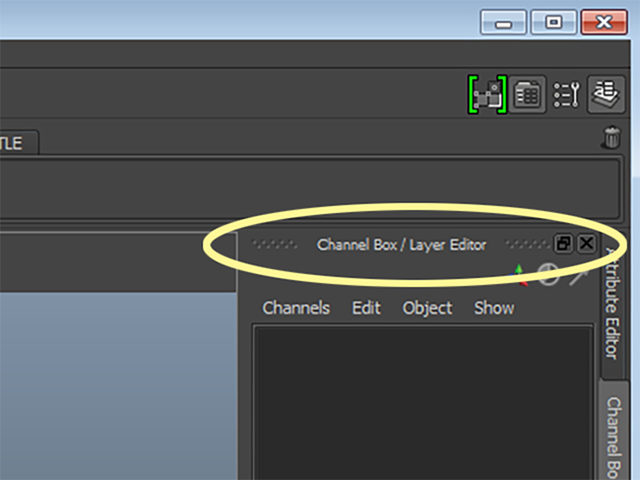
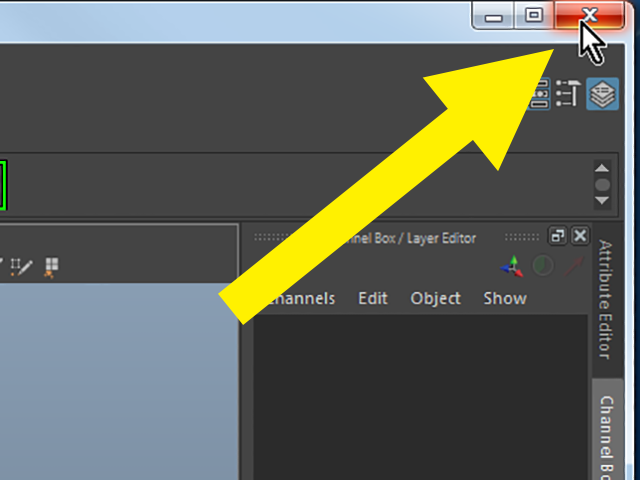
UIの右上のほうを見てください。

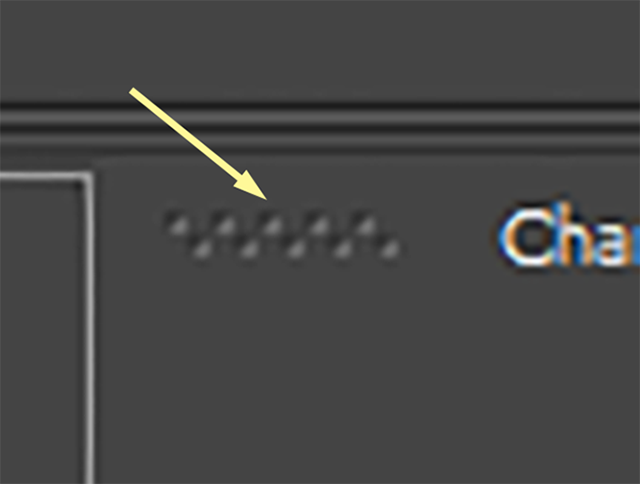
アップにするとこんな感じです。
ここに点線があります。

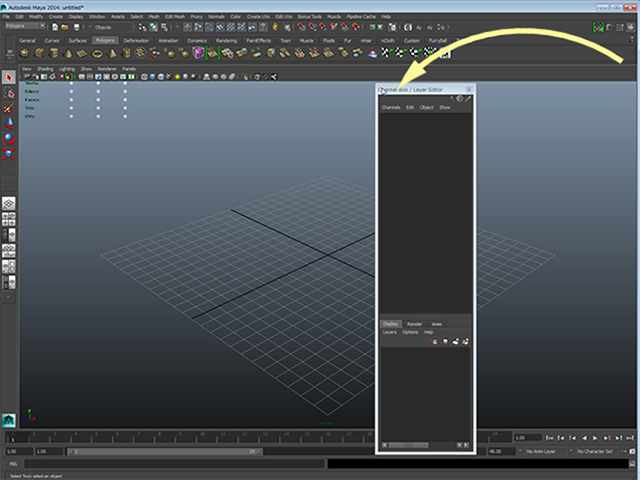
この点線をドラッグしてみてください。
縦長のウィンドウをUIから独立させることができました。
ちょっとコツがいるかもしれません。
このウィンドウをChannel Boxと言います。
Channel Boxが何なのかは、今は気にしないでいいです。

元にもどそうと思います。
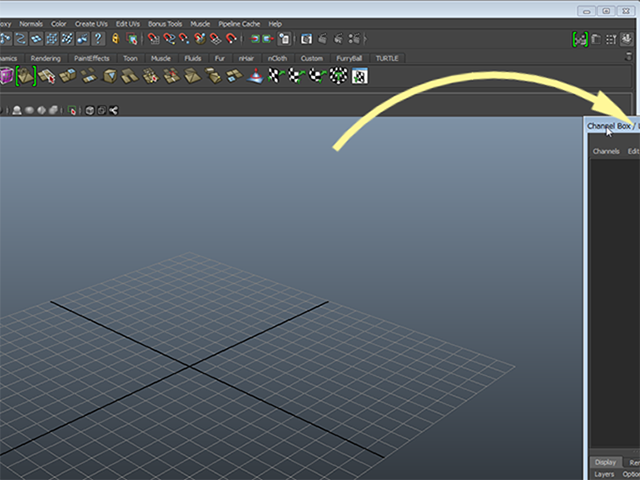
Channel Boxのウィンドウ上部をドラッグして、元の位置に移動していってください。

UI右端までドラッグすると、はめ込むための隙間が表示されると思います。
これもちょっとコツが必要です。
ドラッグ&ドロップして、ウィンドウをはめ込んでください。
これを、ドッキングと言います。

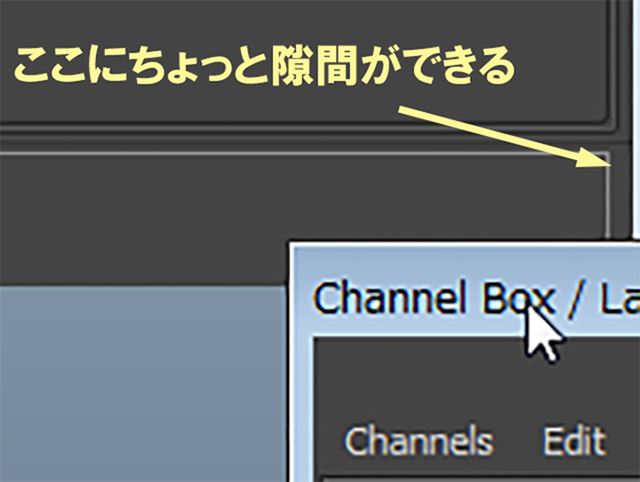
もう一度点線部分をドラッグ&ドロップしてUIの左側にドッキングしてみてください。
次の画の黄色の縦線のところに隙間が表示されます。
うまく隙間が表示されるでしょうか。

Channel Boxを、元の右側の位置にもどしてください。
Channel Boxだけでなく、他の部分も独立させたりドッキングさせることができます。
UIの左上を見てください。
ここにも点線があります。
この3つの部分は、独立はできないのですが、他の場所にドッキングさせることができます。
ここにある、いろいろなボタンが何なのかは、今は気にしないでいいです。

UIの左下を見てください。
ここにも点線があります。
この4つの部分も独立はできないのですが、他の場所にドッキングさせることができます。

いろいろなところにドッキングして、UIのボタンの配置を変えてみてください。
どのようになってもかまいませんよ。MAYAは壊れたりしませんからね。
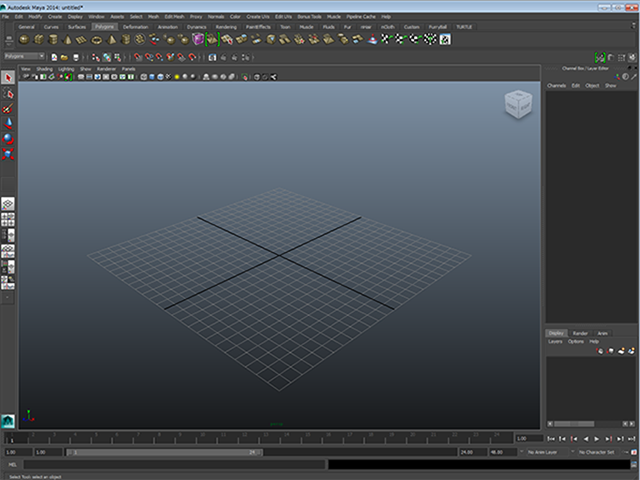
次の画は、UI上部から下部にドッキングしようと思ってドラッグしているところです。

次の画は、上下、左右を入れ替えてみたものです。
通常は、このようなことはしませんけどね。
MAYAは、UIをいろいろカスタマイズできます。
間違って操作してしまって、自分の予想外のUIになってしまうことがたびたびあるんですね。
もし、おかしな表示になってしまった時に、元にもどす方法を知っておくことが大事です。
ですから、初めに学習しています。
慣れるまでは、UIは、デフォルトの設定(初期設定)で作業したほうがいいと思います。

全てのボタンなどを元にもどしてください。
デフォルト(初期設定)のUIがわからなくなってしまった人は、11個前の画像を参照してくださいね。
もし、どうしても元にもどせなくなってしまった人は、それでも気にしないでいいですよ。
今後、いじっていく過程でなんとかなるでしょう。

MAYAを終了しようと思います。
UIの右上にある×ボタンを押してください。

次の画のような、Warningが表示されると思います。Don’t Saveボタンを押してください。
これは、データを保存しないでいいんですかという注意表示です。特に保存しなくてもいいデータですから、Don"t Saveでいいですね。

MAYAが終了しました。
ユーザーインターフェース まとめ
MAYAのUIは簡単にカスタマイズできるので、初心者はうっかり変更してしまうことがあります。
初めにUIを元にもどす方法を知っておきましょう。
Display→UI Elements→Show All UI Elements
を実行して全部のボタンやウィンドウを表示してください。
Display→UI Elements→Attribute Editorと
Display→UI Elements→Tool Settings
にチェックがある場合は、チェックをはずしてください。
これで、MAYAのUIをデフォルト(初期設定)の設定にもどすことができます。
今回はここまでです。
よくがんばりました。
お疲れさまでした。
こんな感じで、今後もこのブログでMAYAのテキストを公開していきたいと思います。
このペースだと基礎を習得する内容で数カ月かかりそうです。
もし、もっと早くにまとめて見たいという人は、ご相談ください。テキストまるごとあげますよ。