どうも秋山です。
久しぶりに天丼食べた!うまかった!
では、MAYAの学習を始めましょう!
マテリアルのアトリビュートを編集する
前回、保存したshadingKiso2.mbを開いてください。
BrowserかWork Areaでblinn1をクリックしてください。

Property Editorにblinn1のアトリビュートが表示されました。
Colorの右にあるグレーのボックス(カラーサンプル)をクリックしてください。

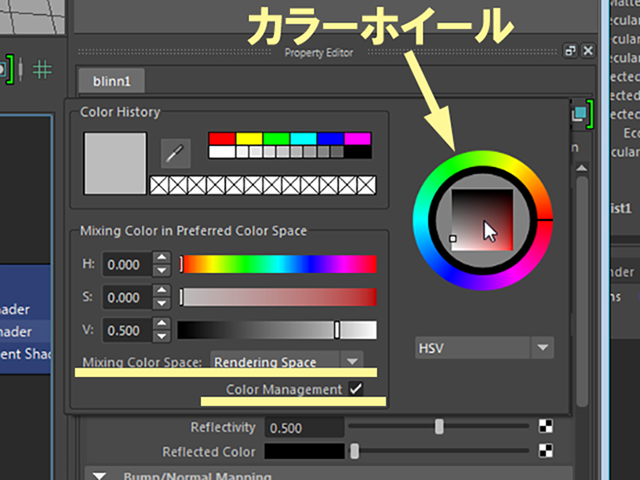
Color Chooserが表示されました。
Mixing Color Spaceの設定がRendering Spaceになっていることを確認してください。
Color Managementにチェックがあることを確認してください。
HSVモードであることを確認してください。V値を1に設定してください。
これらの設定の意味については、今は気にしないでいいです。
カラーホイール内でクリックして、任意の色を選択してください。
カーソルをColor Chooserの外にもっていってください。
自動的に閉じました。

自動的に閉じてしまうのが、やりにくい場合は、以下のメニューを実行してください。
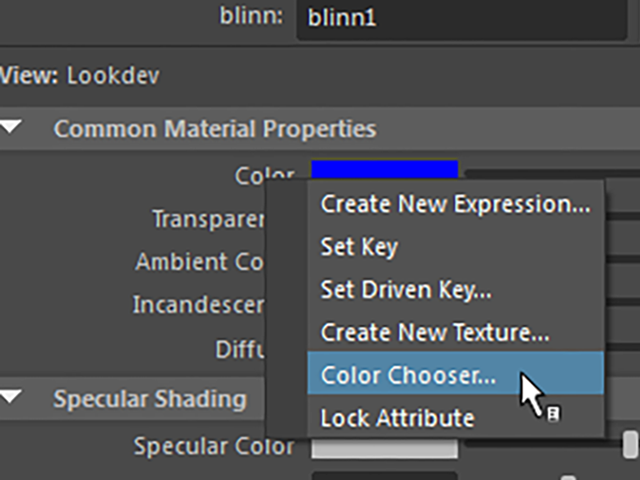
Colorの文字の上でRMBクリックしてメニューを表示してください。
Color Chooserを実行してください。

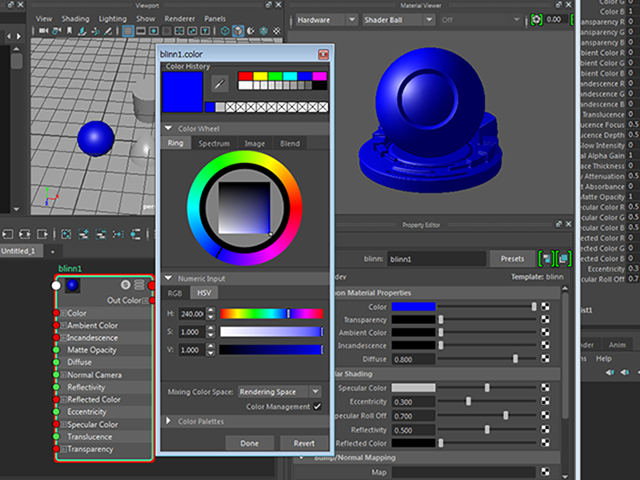
Color Chooserが表示されました。
Mixing Color Spaceの設定がRendering Spaceになっていることを確認してください。
Color Managementにチェックがあることを確認してください。
HSVモードであることを確認してください。V値を1に設定してください。
カラーホイール内でクリックして、任意の色を選択してください。
Color Chooserの下部にあるDoneボタンを押して、Color Chooserを閉じてください。

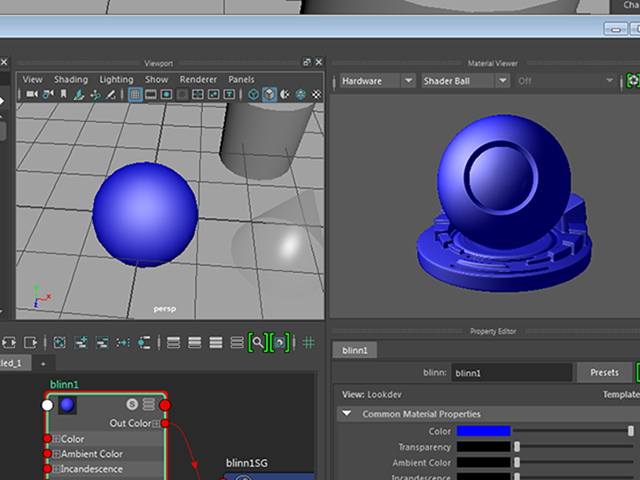
青にしてみました。

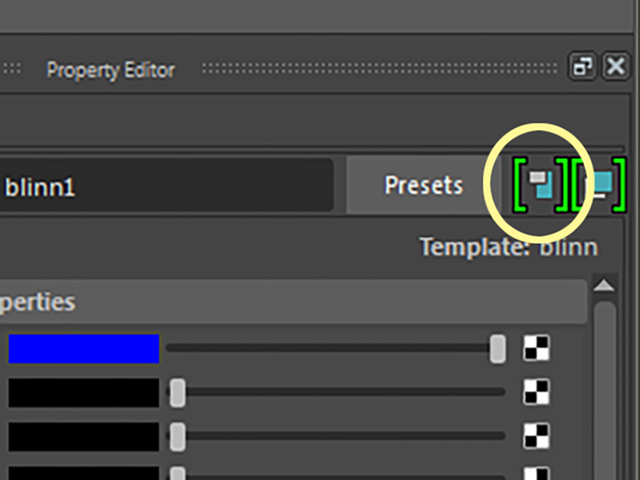
Property Editorの右上にボタンが2つあります。
その内の左のボタンを何回かクリックしてください。

Property Editorの表示を切り替えることができます。
もう一度ボタンを押すと元にもどります。
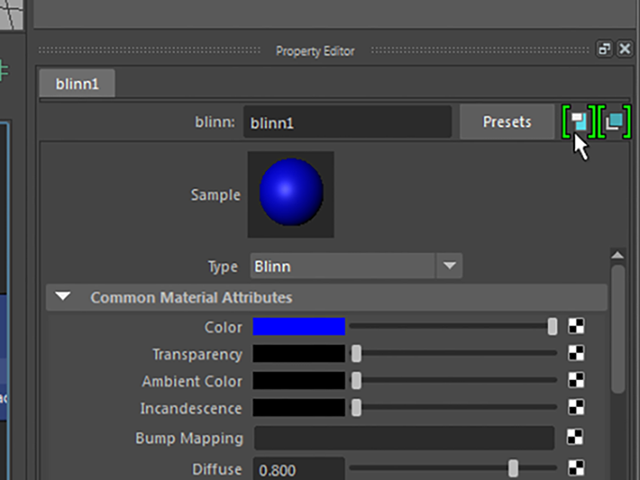
次の画のように、球体のサムネイルが表示されているものは、MAYAのUIに表示されるAE(Attribute Editor)と同じです。
AEのほうが、表示されるアトリビュートが多いです。

Property Editorでは、通常は主に編集するアトリビュートだけが表示されています。
今の段階では、こちらのほうが使いやすいと思います。
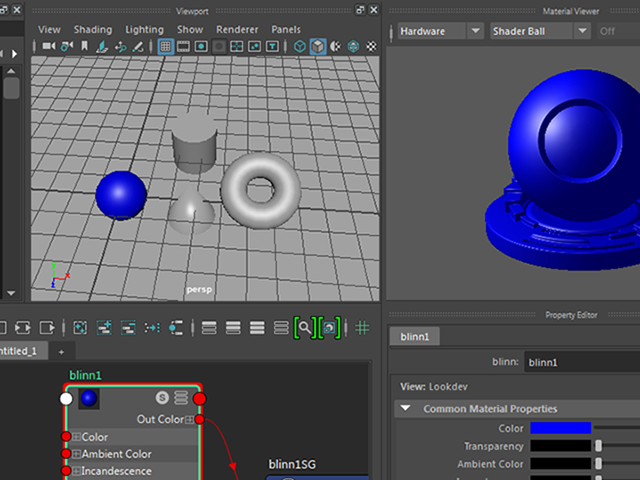
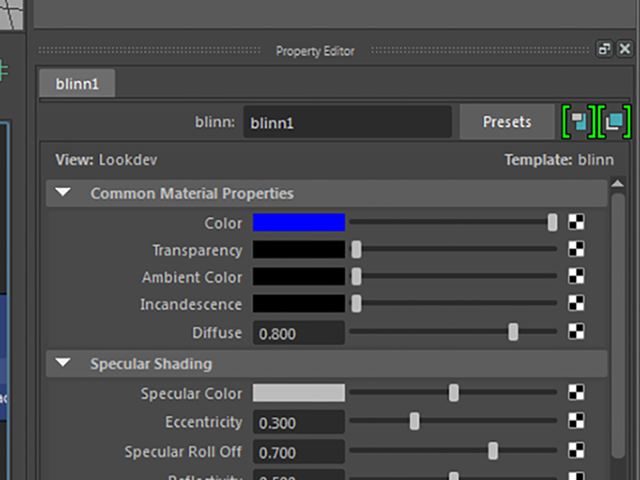
次の画の表示にもどしてください。

ViewportでpCone1を選択してください。
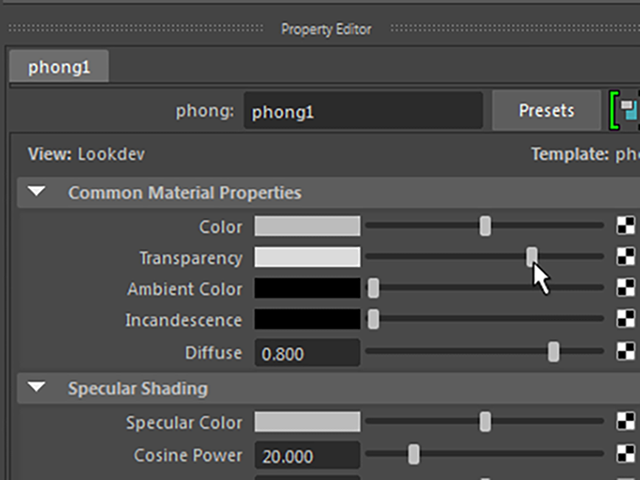
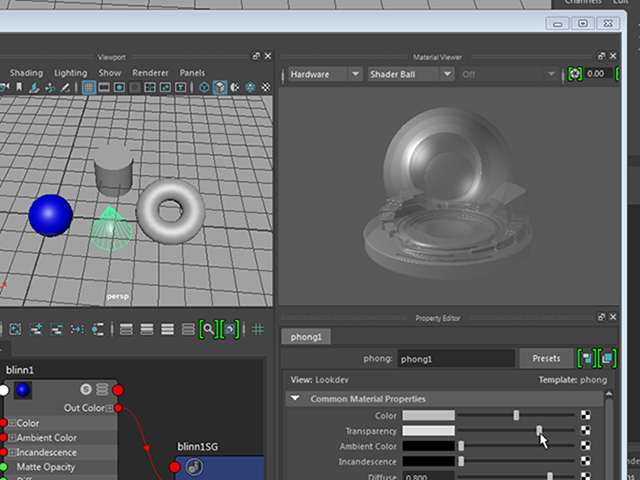
Property Editorには自動的にphong1が表示されました。
Transparencyの右にあるスライダーを動かして、phong1の透明度が変わる様子を確認してください。

Material Viewerで材質の変化を確認することができます。
Transparencyは透明度です。白くなるほど透明度が高くなります。
Transparencyの右にあるスライダーを動かして、白に近いグレーに設定してください。
pCone1は半透明になりました。

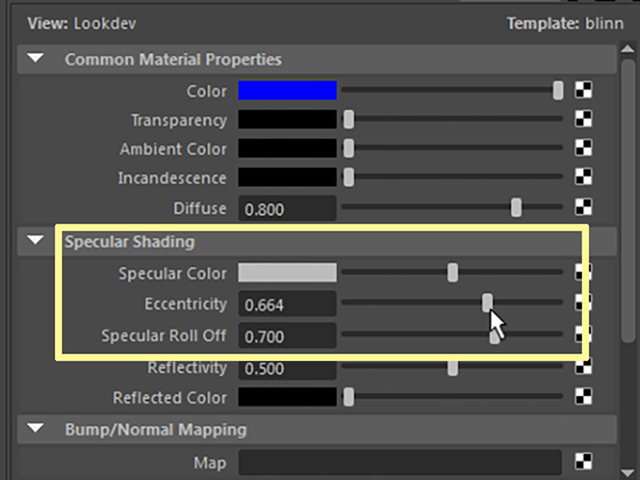
BrowserかWork Areaでblinn1を選択して、Property Editorに表示してください。
Specular Shading欄のSpecular Color、Eccentricity、Specular Roll Offを編集して、つやがどのように変化するか確認してください。

にぶいつやにしてみました。
次の画と完全に同じにしなくてもいいです。

同様に、phong1、phongE1でもSpecular Shading欄のアトリビュートを編集してみてください。

各マテリアルの色、つや、透明度を編集することができました。
シーンデータをshadingKiso3.mbというファイル名で保存しておいてください。
シェーディング基礎③ まとめ
マテリアルのアトリビュートを編集する
色を編集するには、Color Chooserを表示してください。
Transparencyは透明度です。白くなるほど透明度が高くなります。
Specular Shading欄のアトリビュートを編集して、つやの強さやぼかし具合を編集することができます。
今回はここまでです。
よくがんばりました。
お疲れさまでした。
もし、もっとまとめて学習を進めたいという人は、ご相談ください。家庭教師や事務所での研修も受け付けておりますよ。