どうも秋山です。
この講座は、なにか作品を制作しながら学んでいくというものではなくて、基本的な操作をチャート式に速習していきます。楽しみながらという感じではないかもしれませんが、得たい結果を得るために利用していただければと思います。
では、MAYAの学習を始めましょう!
Hypershade(MAYA2016)
Hypershadeってなんでしょうね?
UI右上にある水色目玉のボタンを押してください。

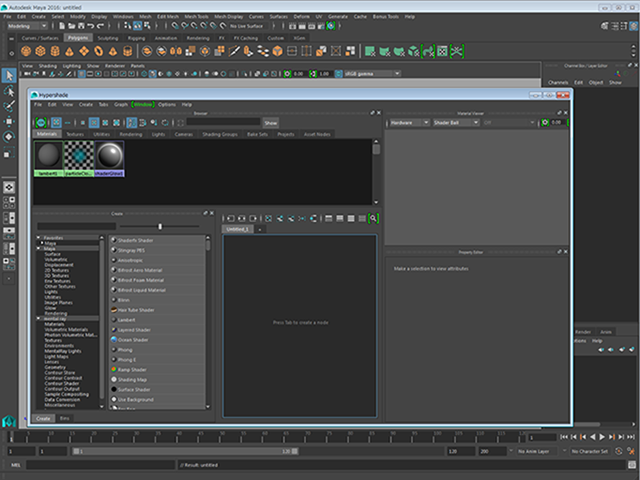
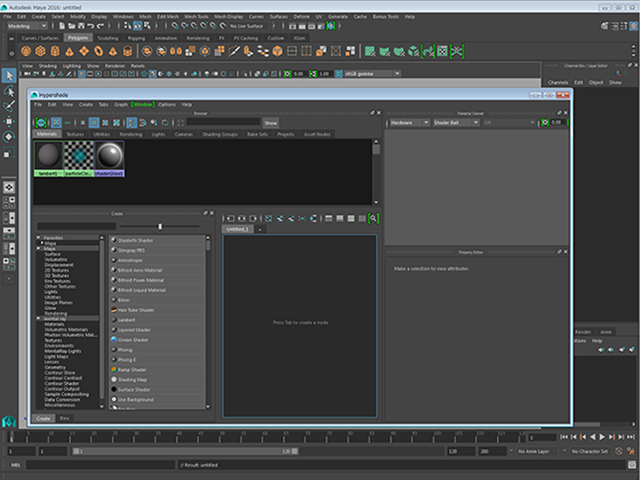
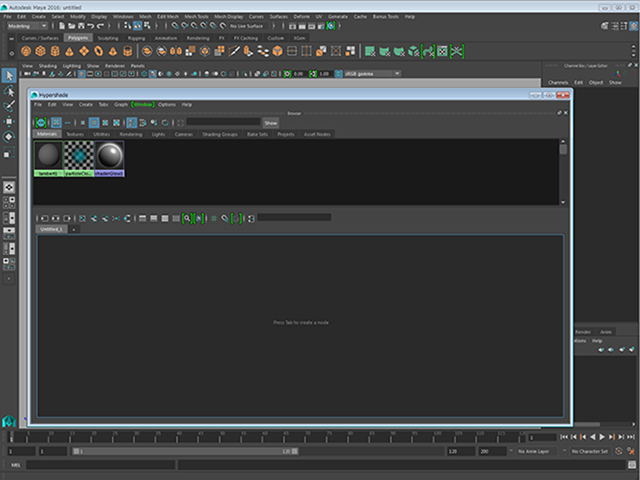
Hypershadeが表示されました。
Hypershadeは材質を作成、編集するウィンドウです。
表示されたHypershadeを見ると、ウィンドウ自体の大きさや、中のレイアウトなど、次の画といろいろ違うところがあるかもしれませんが、気にしないでください。

まずは、ノーヒントで、いじりながらさぐっていきましょう。
意味がわからないかもしれませんが、わからないなりにいじってみてください。
気になるボタンがあったら、まずは、どういう機能なのか予想してみてください。
予想しましたか? では、わからなくてもいいので、いじってみてください。
間違えたってかまいませんよ。それがとても学習になっていると思いますよ。
どうなりましたか? 予想通りでしたか?
自分がどうしてそのように予想したのか振り返ってみてください。
では、解説していきますので、一緒にいじっていきましょう。
Hypershadeのレイアウトをカスタマイズする
基本機能を学習する前に、まずは、ウィンドウ内のレイアウトについて学習しようと思います。
File→New Sceneを実行して、MAYAを新規シーンにしてください。もし、Warningが表示されたら、Don’t Saveボタンを押してくださいね。
UI右上にある水色目玉のボタンを押してください。
または、Windows→Rendering Editors→Hypershadeを実行して、Hypershadeを表示してください。

Hypershadeが表示されました。
Hypershadeは材質を作成、編集するウィンドウです。
HypershadeはMAYA2016で大幅に変更されました。
ものすごく高機能になったのですが、ウィンドウがこんなに大きくなりました。
カスタマイズもできるため、初心者はちょっと戸惑うかもしれません。
今までのユーザーも戸惑っているくらいです。
今は、次の画と違うレイアウトになっていても気にしないでください。

いろいろカスタマイズできるので、まずはそれを体験しようと思います。
というよりも、今後作業している時に、意図しないレイアウトになってしまうかもしれません。
もし、そうなった時に、自分で元にもどせるようになっておこうと思います。
Hypershade内には、いろいろなパネルがはめこんであります。
各パネルを非表示にしてしまおうと思います。
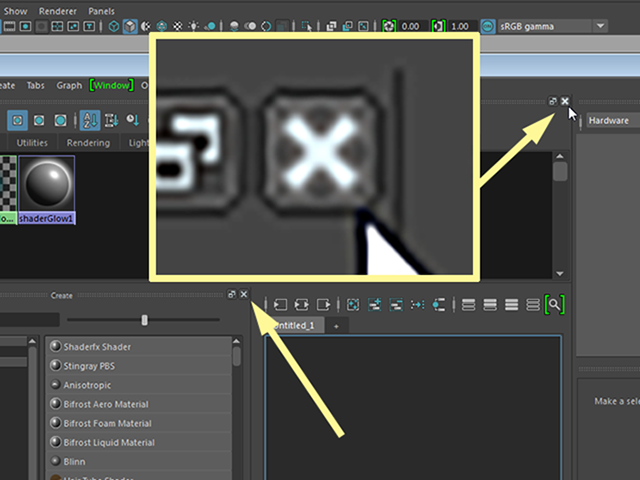
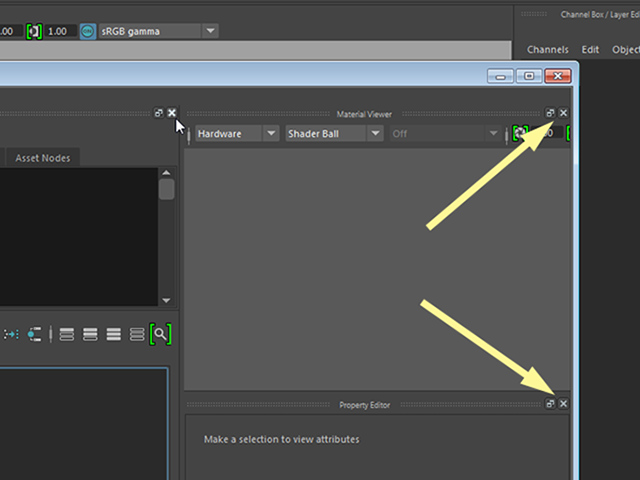
各パネルの右上にある×マークをクリックしてください。

どんどん消していってください。
場合によっては、既に非表示になっているパネルがあるかもしれません。
×マークを最高5か所クリックすることになると思います。
何かの拍子にパネルが独立パネルとして切り離された状態になるかもしれません。
気にしないで進めてください。

ひとつだけ非表示にできないパネルがHypershadeいっぱいに表示されています。
ここが材質を作ったりする作業場所です。
Work Areaと言います。
次の画のように、今は、Work Area内には何も表示されていないと思います。
もし、何か表示されていても気にしないで進めてください。

今度は、表示してみようと思います。
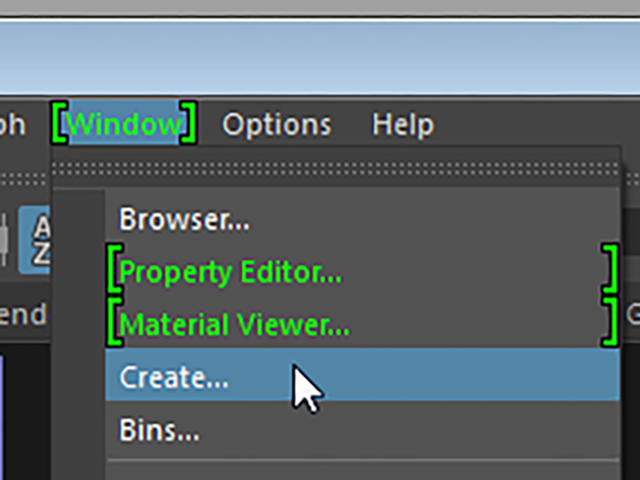
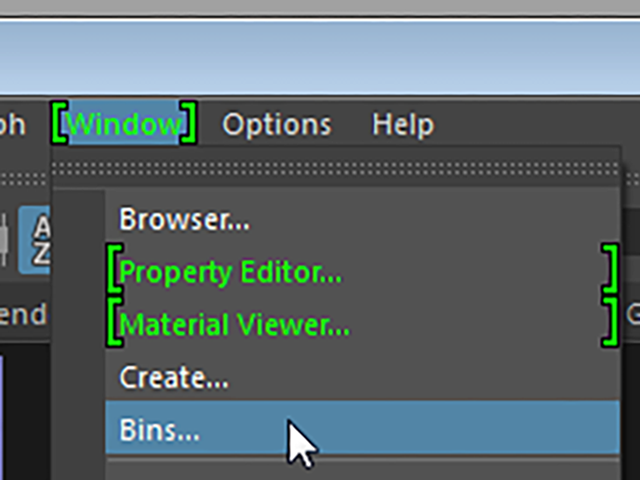
HypershadeのメニューのWindowをクリックして中のメニューを確認してください。
注意! HypershadeのメニューのWindowですよ!
BrowserからBinsまでが、先ほど非表示にしたパネルのことなのです。
これらが何をするためのパネルなのか、まだよくわからないと思いますが、そのまま進めてください。

HypershadeのメニューのWindow→Browserを実行してください。
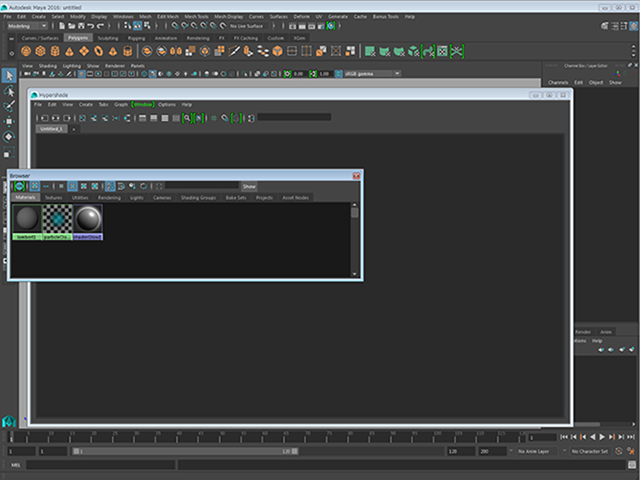
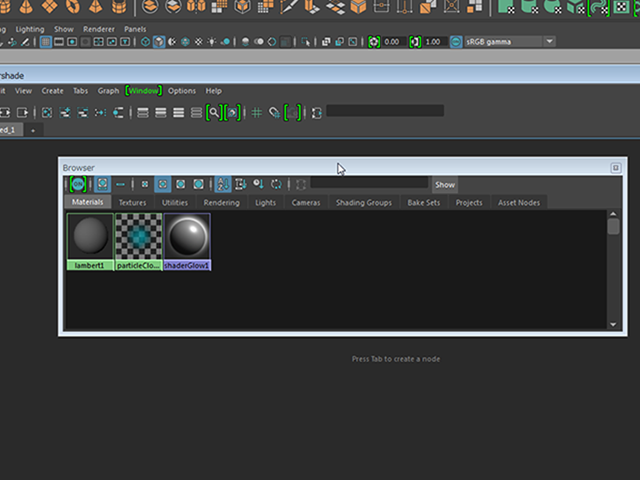
Browserが表示されました。

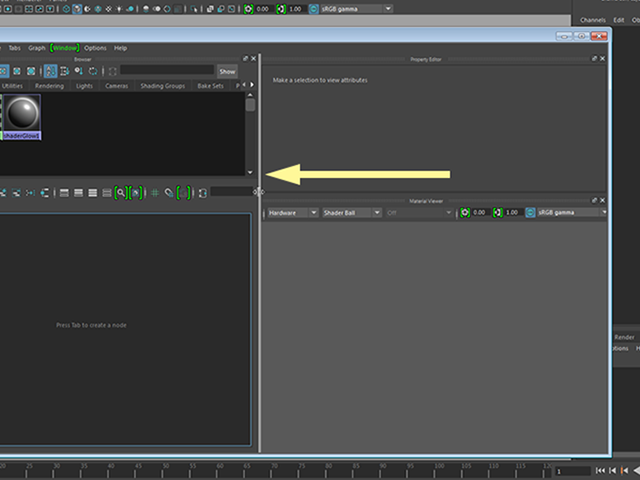
Browserパネルの上部バーをドラッグしてみてください。
Hypershadeの上下左右どこでもいいのでドラッグしてみてください。
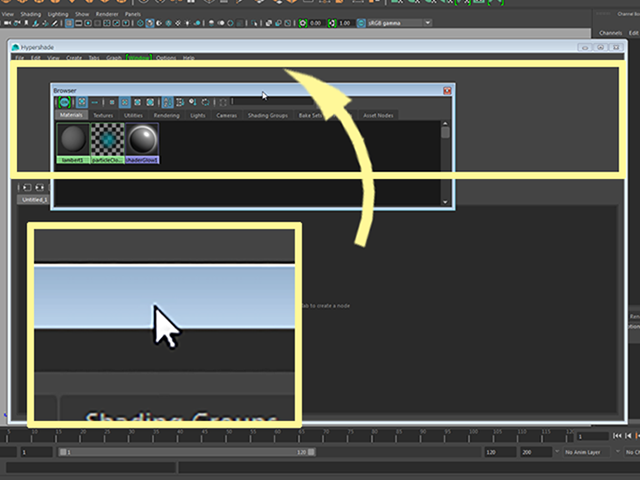
はめ込めるような隙間ができるので、マウスのボタンを離してドロップしてください。
Browserをはめ込むことができたと思います。

Hypershadeの上部にはめ込んだ状態です。

Browserの上部にある点線のところをドラッグしてください。

Browserを再び独立パネルにすることができました。
これをドッキングとドッキング解除といいます。
Photoshopを使ったことがある人はわかると思いますが、Photoshopの各パネルのドッキングと似ていますね。

Hypershadeの上下左右どこでもいいのでドッキングとドッキング解除の練習をしてください。
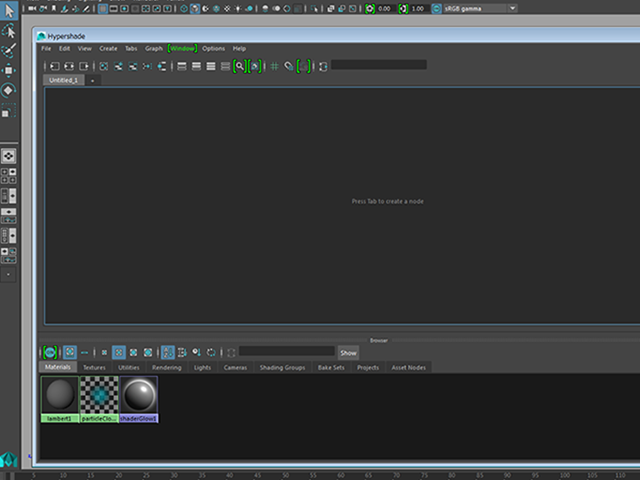
次の画は、BrowerをHypershadeの左にドッキングした状態です。

次の画は、Hypershadeの下にドッキングした状態です。

とりあえず、上にドッキングしておいてください。

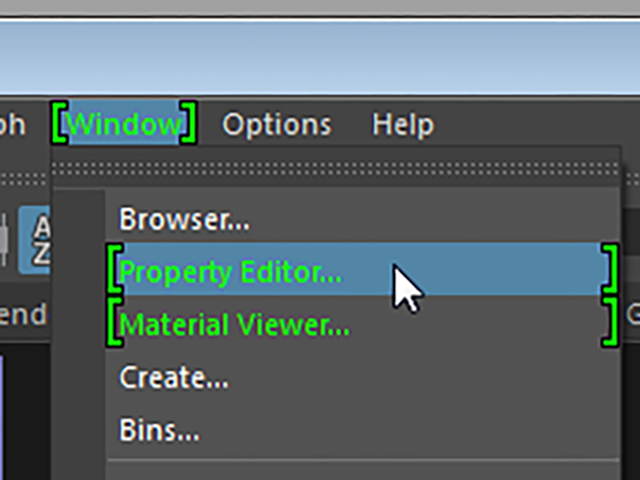
HypershadeのメニューのWindow→Property Editorを実行してください。

Property Editorが独立パネルで表示されました。
また、いろいろなところにドッキングとドッキング解除をしてみてください。
Property Editorがどういうものなのかわからないと思いますが気にしないでください。

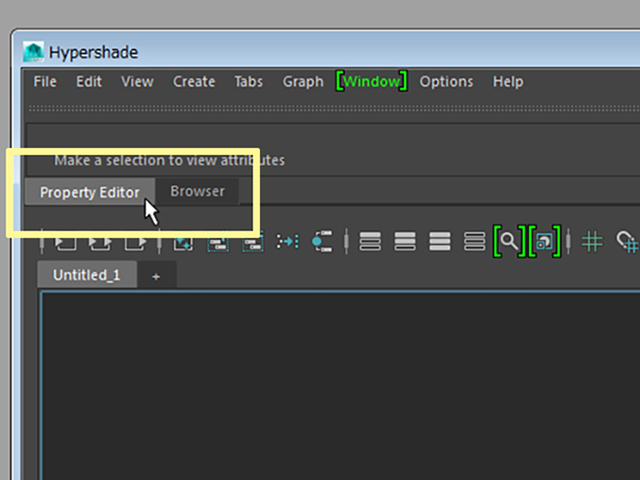
いろいろドッキングとドッキング解除をためしたら、今度はProperty EditorをBrowserと同じ位置に重ねるようにドッキングしてみてください。
このように、パネルを重ねることもできるのです。
重ねた場合は、タブが表示されて、切り替えることができるようになります。
Property EditorとBrowserのタブを切り替えてみてください。

Property Editorを再びドッキング解除して、Hypershadeの右にドッキングしてください。

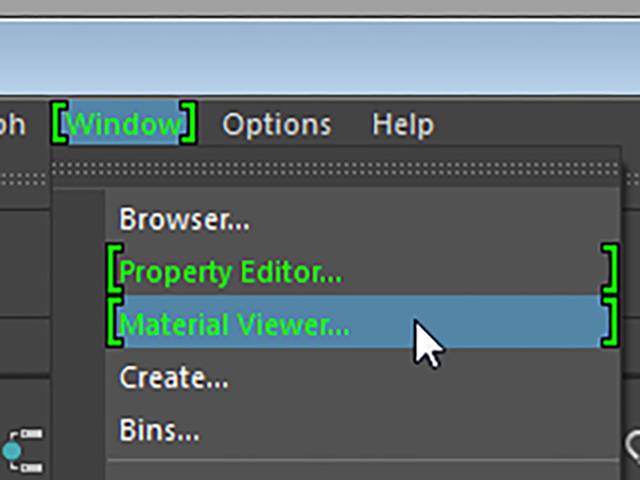
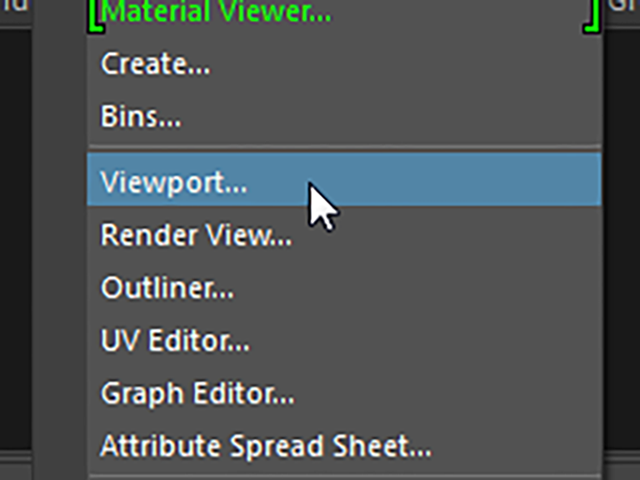
HypershadeのメニューのWindow→Material Viewerを実行してください。

Material Viewerが独立パネルで表示されました。
また、いろいろなところにドッキングとドッキング解除をしてみてください。
Material Viewerがどういうものなのかわからないと思いますが気にしないでください。

Material Viewerを再びドッキング解除して、Hypershadeの右下にドッキングしてください。

各パネルの境目の線をドラッグしてください。
各パネルの表示範囲を調節することができます。
表示領域を変更することができました。

ドッキングとドッキング解除を繰り返していると、一部のパネルが広すぎたり狭すぎたりするような、かたよった状態になることがあります。
そういう場合は、境目の線をドラッグして表示範囲を調節してください。

HypershadeのメニューのWindow→Createを実行してください。

Createが独立パネルで表示されました。
また、いろいろなところにドッキングとドッキング解除をしてみてください。
Createがどういうものなのかわからないと思いますが気にしないでください。
Createを再びドッキング解除して、Hypershadeの左下にドッキングしてください。

HypershadeのメニューのWindow→Binsを実行してください。

Binsが独立パネルで表示されました。
また、いろいろなところにドッキングとドッキング解除をしてみてください。
Binsがどういうものなのかわからないと思いますが気にしないでください。
Binsを再びドッキング解除して、Hypershadeの左下にあるCreateに重ねてドッキングしてください。
タブが表示されていることを確認してください。
Createタブをクリックして表示してください。

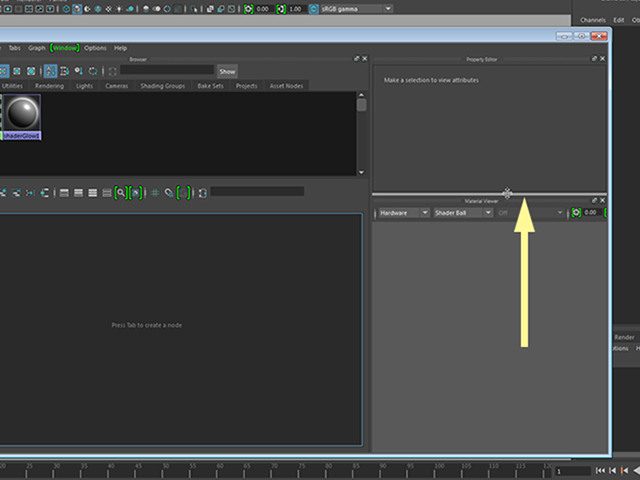
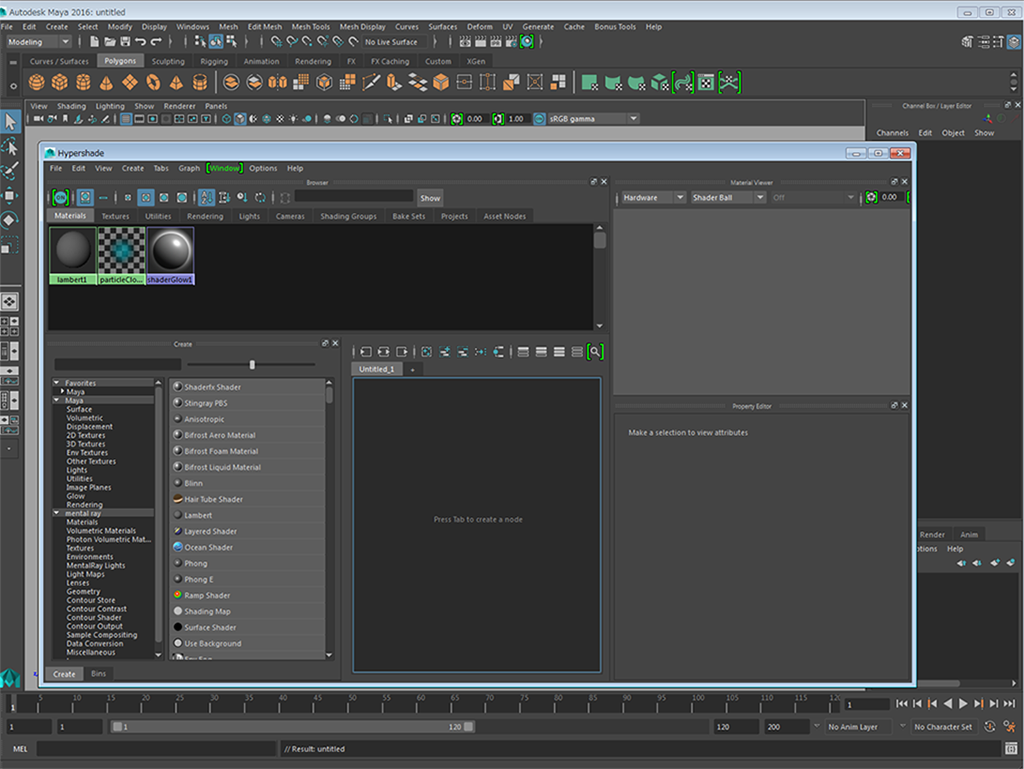
デフォルトの設定では、Property Editorが下で、Material Viewerが上にあります。
次の画のように上下を入れ替えてください。
これでまたデフォルトのレイアウトにもどすことができました。

学校のMAYAは、不特定多数の人が扱います。
次に起動した時には、また違ったレイアウトになっているかもしれません。
そういう時にも、あわてずに自分が使いやすいレイアウトにして作業してください。
今からは、自分の好きなレイアウトにしてかまいません。
必要な時に表示することができるようにしておいてくださいね。
Hypershadeには、まだいろいろなパネルがあります。
それらは、今後必要な時に紹介していきます。

Hypershade(MAYA2016) まとめ
Hypershadeのレイアウトをカスタマイズするには
Hypershadeを表示する手順
UI右上にある水色目玉のボタンを押してください。
または、Windows→Rendering Editors→Hypershadeを実行してください。
Hypershadeの各パネルを非表示にする手順
各パネルの右上にある×マークをクリックしてください。
Hypershadeの各パネルを表示する手順
HypershadeのメニューのWindow→にあるメニューを実行してください。
Brower、Property Editor、Material Viewer、Create、Binsなどを表示することができる。
Work Areaとは
ひとつだけ非表示にできないパネルがHypershadeにあります。
それがWork Areaです。
Work Areaは、材質作成、編集、接続のための作業領域のことです。
パネルをドッキング解除する手順
ドッキングされているパネル上部にある点線をドラッグしてください。
独立パネルにすることができます。
これをドッキング解除といいます。
パネルをドッキングする手順
ドッキング解除されているパネル上部バーをドラッグ&ドロップして、隙間にドッキングしてください。
上下左右だけでなく、他のパネルに重ねるようにドッキングさせることもできます。
同じ位置に重ねてドッキングしている場合は、タブで表示を切り替えてください。
パネルの表示範囲を調節する手順
ドッキングされているパネル同士の境目の線をドラッグしてください。
表示領域を変更することができます。
今回はここまでです。
よくがんばりました。
お疲れさまでした。
もし、もっとまとめて学習を進めたいという人は、ご相談ください。家庭教師や事務所での研修も受け付けておりますよ。